画像 フレーム css (327 無料画像)
これからのWebサイト設計の新しい教科書 CSSフレームワークでつくるマルチデバイス対応サイトの考え方と実装 - 松田直樹/後藤賢司 - 漫画・無料試し読みなら、電子書籍ストア ブックライブ.
初心者必見】簡単にWebサイトが作れる?「CSSフレームワーク」とは。 | ホームページ制作・作成なら大阪府堺市のWEB制作会社みやあじよ | ホームページ 制作, レスポンシブデザイン, Webサイト.
Web制作を劇的に効率UPさせる、最近人気の軽量「CSSフレームワーク」を厳選してみた! - paiza開発日誌.
CSSフレームワーク人気どころ12選をご紹介!それぞれの特徴を簡単に解説! | 案件評判.
2.1.19. マルチレイアウト用CSSフレームワーク — ∇Nablarch 5u22 ドキュメント.
2023年版】おすすめCSSフレームワークは?ランキング形式で紹介! - xhours.
ファミコン風CSSフレームワーク「NES.css」をリリースしました | Black Everyday Company.
Web開発、埋め込み、静的ページ、フレームワーク、html、css、ローカルサーバーのラインアイコン のイラスト素材・ベクタ - . Image 157090594..
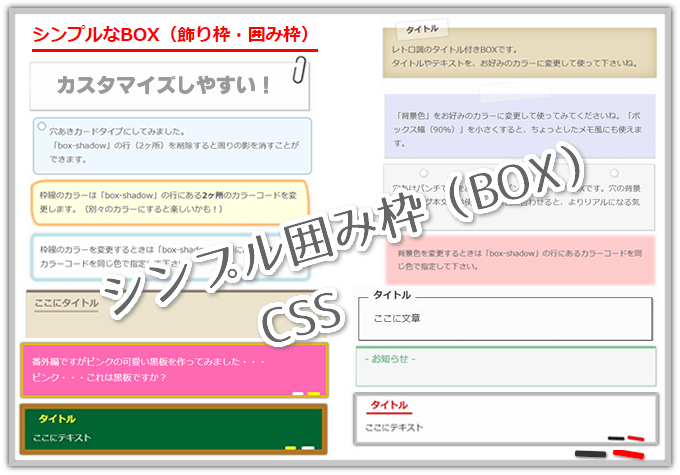
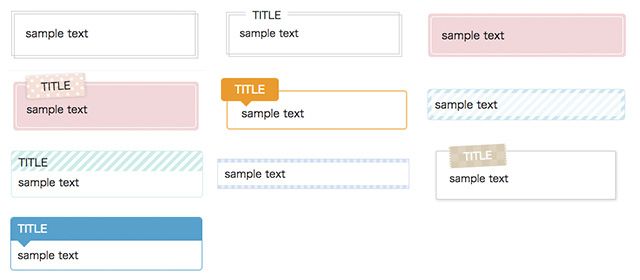
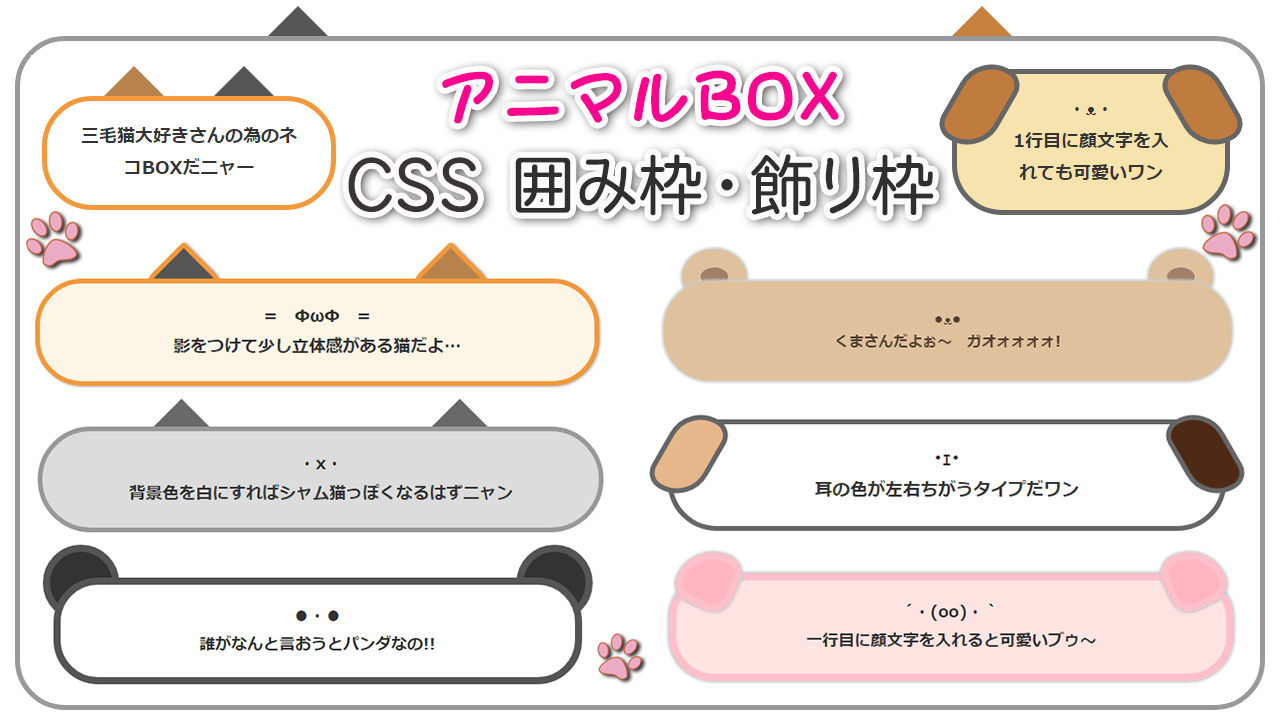
CSS】シンプルで女性らしい囲み枠デザイン48選 | 自分で作れる優しいホームページ作成・個人レッスン 中谷恵美.
8bitなレトロゲーム風CSSフレームワーク「NES.css」 - RU DESIGN.
CSSコピペするだけ!ボックスデザイン(囲み枠)25選【色別サンプル62種】 | ぴょんなことから.
CSS「border」で枠線を使いこなそう! デザインの幅が広がる | ヨッセンス.
マルチカラムの設定が簡単にできるCSSフレームワーク「Primary」 | Web活メモ帳.
レスポンシブ飾りフレームをバージョンアップ – モリタ・クリエイト.
CSSフレームワーク30選!デザイン含めて一括総まとめ.
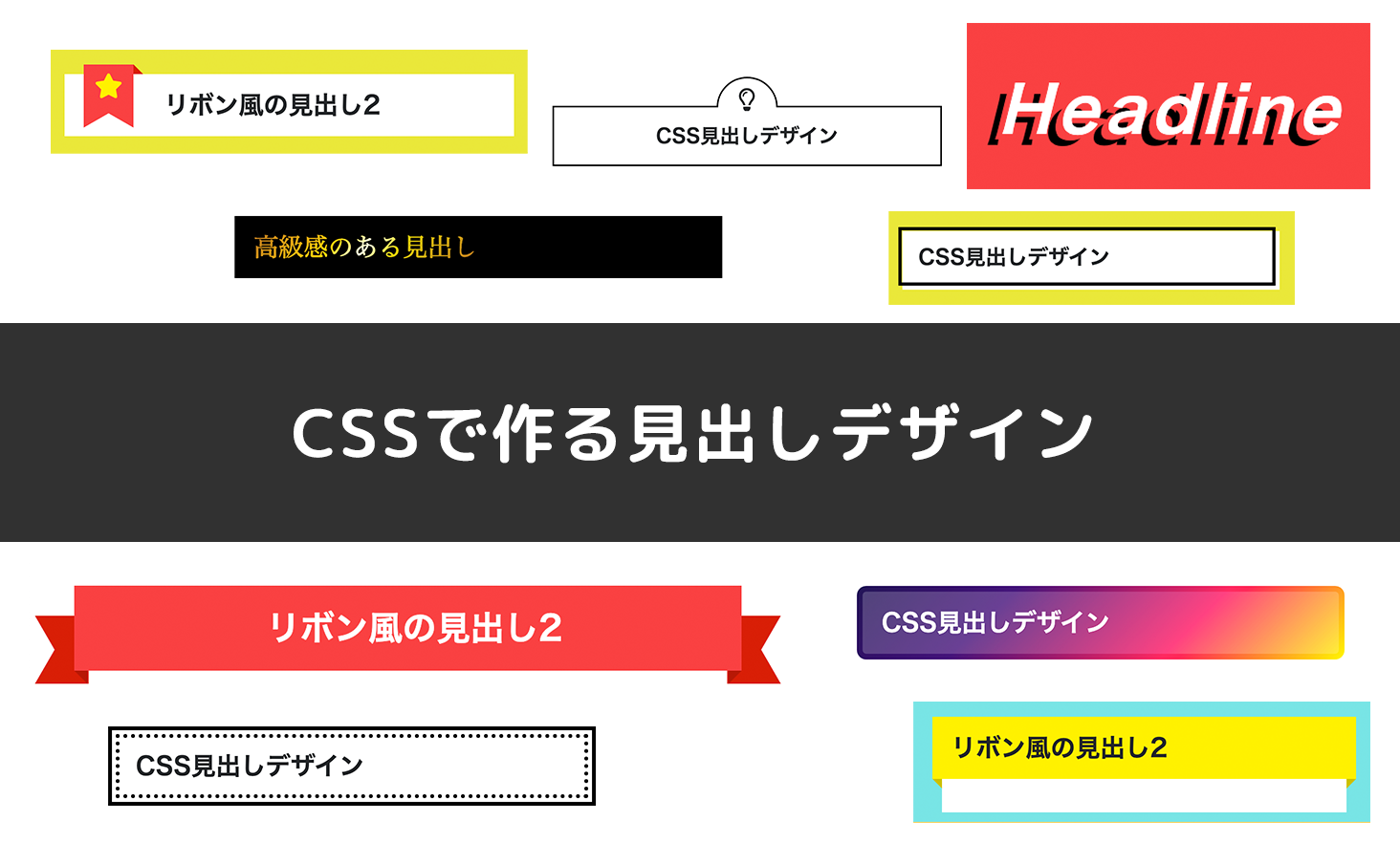
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説! | JAJAAAN.
シンプルなHTMLで、モダンなWebサイトをすばやく簡単に作成できるクラスレスの超軽量CSSフレームワーク -Simple.css | コリス.
CSS】あなたが普段使っているCSSフレームワークはなんですか? - Qiita.
CSSで画像を枠内に収める方法をサンプルコード付き解説! | Qumeruマガジン.
The State of CSS 2022 を見て2022年の CSS を振り返る ++ Gaji-Laboブログ.
初心者向け】CSSフレームワークとは?メリットや使い方を解説 – CJコラム.
茶色の西欧風な四隅枠(html・CSS素材) | 【無料・商用可能】枠・フレーム素材配布サイト.
2023年最新】HTML・CSSのフレームワークのおすすめは?選び方も解説! - xhours.
無料で使えるかわいい8bitデザインのファミコン風CSSフレームワーク「NES.css」 - GIGAZINE.
HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログやWordPressにコピペ:CSS使わずHTMLコードだけでもOK | WEB集客@poppyou.
NES.css - ファミコン風のコントロールが使用できるCSSフレームワーク | ソフトアンテナ.
CSS フレームワークとの付き合い方 - Pepabo Tech Portal.
HTML・CSS】コピペで簡単!ボックス(囲み枠)デザイン記事まとめ | さかぽんブログ-MIYAZAKI LIFE.
コピペで使える!ビジネスブログ向けの囲み枠デザイン20選 | Webサイト制作, ブログ集客.
コピペで可愛く装飾! CSSのみでデザインする囲み枠【div, p】/第0版 | デザイン, 枠 デザイン, プレゼンテーション デザイン.
CSSでiframe要素をカスタマイズするには?親ページから上書きする方法も解説 - WEBCAMP MEDIA.
今年学習すべき7つのCSSフレームワーク - SeleQt【セレキュト】|SeleQt【セレキュト】.
CSS】超簡単!ボックスの内側にborder(枠線)を入れる方法を解説【プログラミング】.
ブログカスタマイズ】タイトル付きの囲み枠・ボックス(初心者向け / CSS・HTML) - 【ちゃんこめBlog】インド在住OLの雑記ブログ.
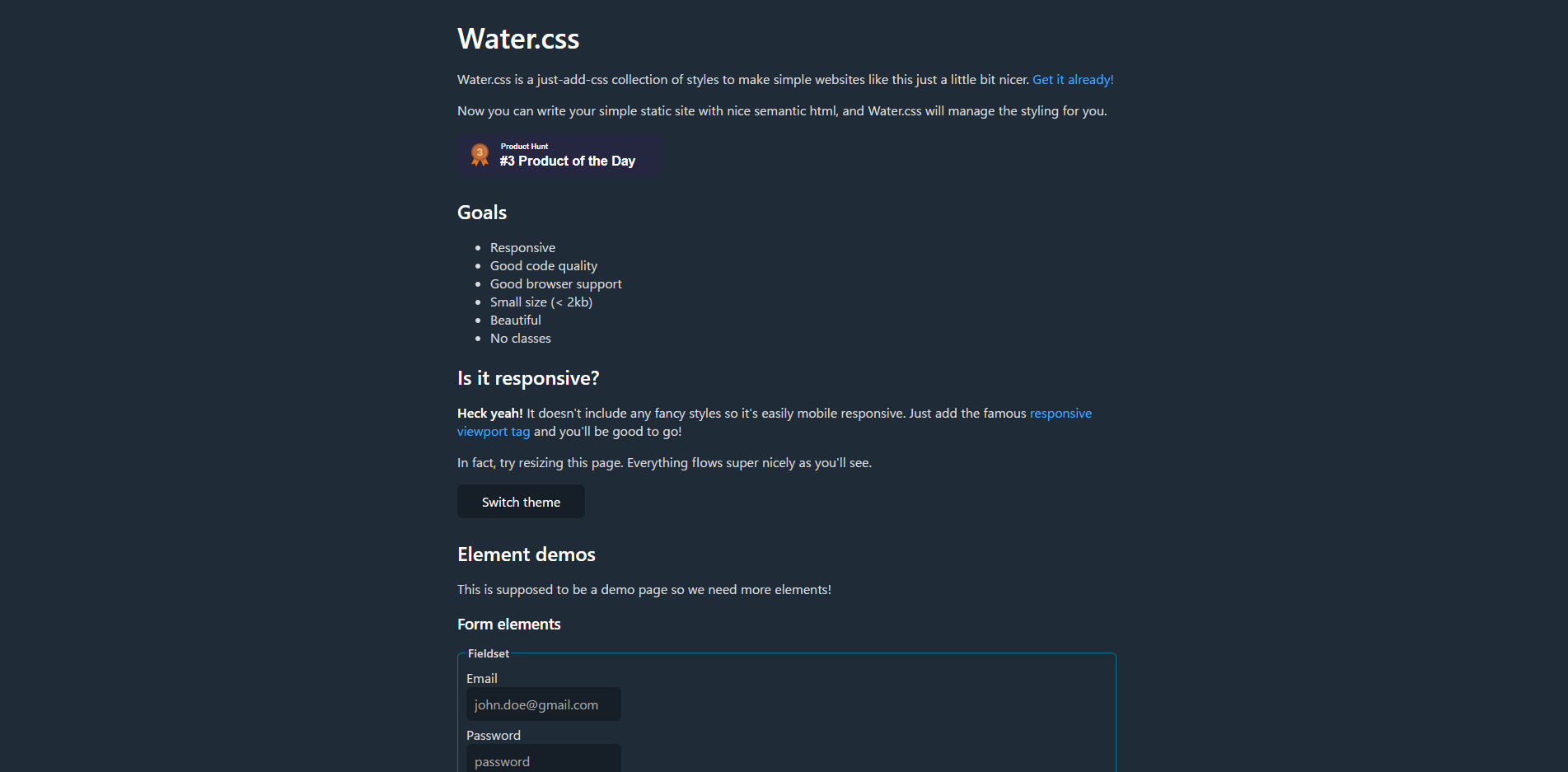
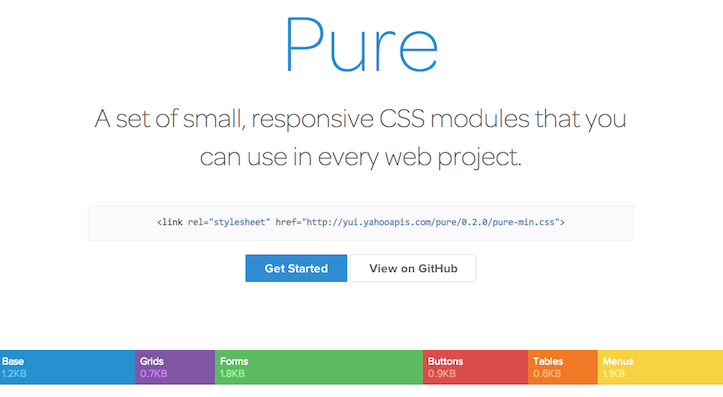
Water.css」控えめでオシャレなベース用CSSフレームワーク.
2021年版!おすすめのCSSフレームワーク総まとめ。特徴や比較も! | Web Design Trends.
2021年版!おすすめのCSSフレームワーク総まとめ。特徴や比較も! | Web Design Trends.
これからのWebサイト設計の新しい教科書 CSSフレームワークでつくるマルチデバイス対応サイトの考え方と実装〈Bootstrap・コンテンツファースト・コンポーネント設計〉 | 松田直樹, 後藤賢司, こもりまさあき |本 | 通販 | Amazon.
ウェブサイトでの他の画像素材:
画像 フレーム css